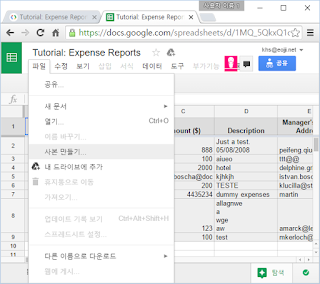
Google Form을 보기 가능으로 공유하려고 했는데 실패했습니다. Tutorial: Expense Report Approval - Simple workflow application 에서 복사한 시트를 참조하여 Form을 만들고 이것을 보기 가능으로 공유하려고 했는데 안됩니다. 참조한 사이트는 아래와 같습니다. http://www.coffeenancy.com/2015/04/share-a-google-form-as-view-only/ At the top of your form, click the View responses button. view responses When the spreadsheet opens, click the blue Share button and add your collaborators, giving them view only access. Instruct them to make their own copy of the spreadsheet. Once they have opened their copy of your spreadsheet, all they have to do is go to the Form menu and select Edit form. This will give them access to their copy of your original form, which they can edit and change to meet their own needs. https://developers.google.com/apps-script/articles/expense_report_approval Section 1: Setting up the Expense Report Form OPEN TEMPLATE SPREADSHEET 위의 링크를 사용하여 열린 구글 스프레드시트에 Form 메뉴가 없습니다. 그래서 Form을 만들고 위의 Share a Google Form as “View